Custom Gutter Bootstrap

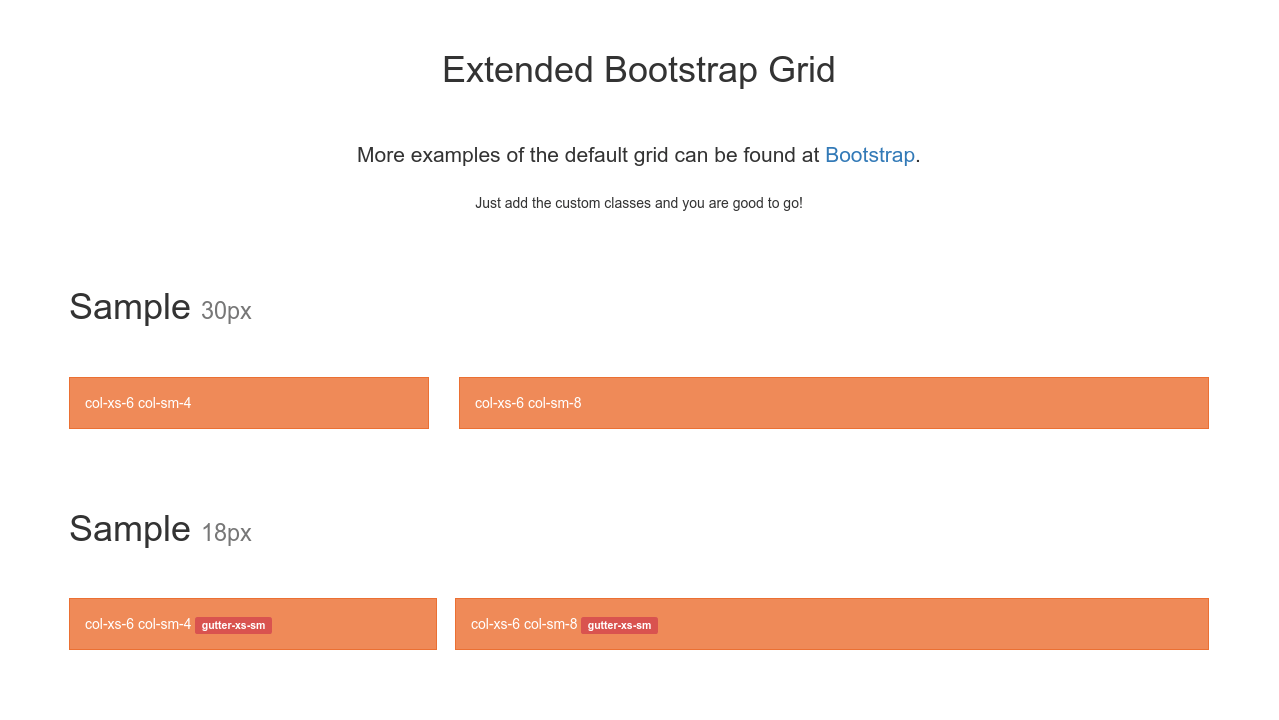
To change the gutters in a given row pair a negative margin utility on the row and matching padding utilities on the cols.
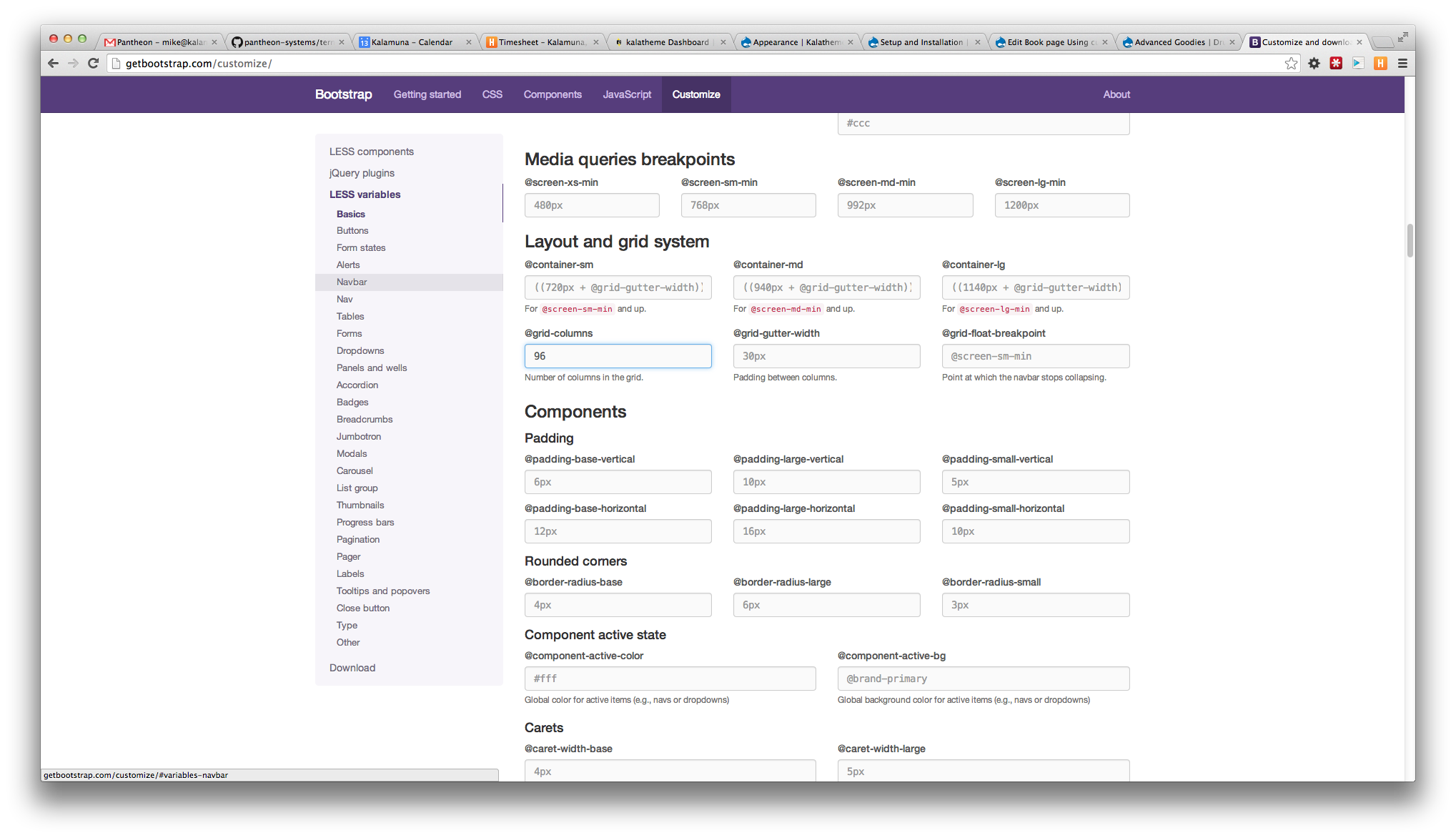
Custom gutter bootstrap. Bootstrap s grid includes five tiers of predefined classes for building complex responsive layouts. Change the bootstrap grid layout such as breakpoints or gutter widths. Requires ie9 or latest safari chrome or firefox. Here s an example of customizing the bootstrap grid at the large lg breakpoint.
For grids that are the same from the smallest of devices to the largest use the col and col classes. Undoing this negative left margin set a gutter of 30 px on both sides of the grid. Just check the grid system block on the customize page. Customize bootstrap s components less variables and jquery plugins to get your very own version.
Every column get a width of 940 12. This gutter is build with 15px padding of the column 15 px resting grid space. In bootstrap 3 the gutter is defined as 30px 15px on each side of a column. Quickly design and customize responsive mobile first sites with bootstrap the world s most popular front end open source toolkit featuring sass variables and mixins responsive grid system extensive prebuilt components and powerful javascript plugins.
I will start with the easier less robust method using css and then explain the more advanced method using sass. The issue i m running is that for example if i shrink my screen down to be tiny the gutters end up being wider than the columns themselves as seen below darker blue column lighter blue gutter. Extend bootstrap classes with new custom classes ie. The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px.
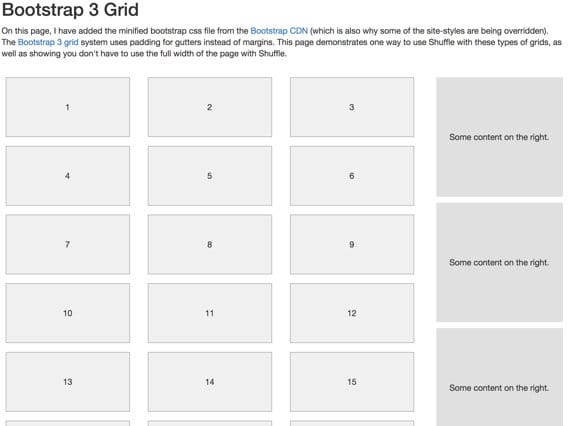
Customize the size of your columns on extra small small medium large or extra large devices however you see fit. The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted. Btn custom whatever the reason is there are 2 ways to customize bootstrap. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.